
Hilfe
HTML Homepage
- Die HTML-Homepage ist eine Wohnung die per HTML vom Einwohner entsprechend der Nutzungsbedingungen selber gestaltet wird.
- Eine HP-Wohnung hat eine eigene Internetadresse, die Anzeige erfolgt über die Adresse
http://home.funcity.de/nickname (Nickname durch den entsprechenen Nick ersetzen) - Die Homepage bieten 10 MB gratis Webspace.
- HTML-Homepage befinden sich a) im Bausparviertel under werden per Verlosung über einen Bausparantragvergeben. b) im Südflügel des Energy-Parks
- HTML-Kenntnisse sind erforderlich und/oder können hier erlernt werden.
HTML Wohnung einrichten
-> Wohnung -> Wohnung einrichten -> Homepage konfigurieren -> welcome.html -> ändern
Die welcome.html ist die Startseite der Homepage. Diese Datei muß immer erhalten bleiben, damit die Homepage angezeigt wird. Der Inhalt kann natürlich bearbeitet werden.
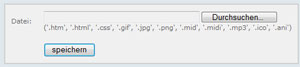
Dateien für die Homepage werden hier hochgeladen:

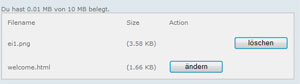
erlaubt sind die aufgeführten Dateiformate. Alle hochgeladenen Dateien sind hier aufgelistet:

Die Dateien liegen in einem Ordner. Für den Pfad muss also nur der Dateiname eingegeben werden, für ein Bild z.B.
<img src="ei1.png">
Wird das Bild gleichzeitig als Link verwendet wird vom Browser ein dicker blauer Rahmen um das Bild gesetzt. Den Rahmen kann man durch die Ergänzung "border=0" ausschalten. Der Pfad sieht dann so aus:
<img src="ei1.png" border="0" >
In diesem Pfad wird das Bild in der originalen Größe dargestellt. Soll es verkleinert oder vergrößert werden muss der Pfad um die Maße Breite = width und/oder auch Höhe height erweitert werden. Der Pfad wird länger und sieht dann so aus:
<img src="ei1.png" border="0" width="10" height="10">
Bei der Angabe von width="10" height="10" muss natürlich korrekt umgerechnet werden, damit das Bild nicht verzerrt dargestellt wird. Vergrößerung ist ebenfalls nicht zu empfehlen, da das Bild unscharf wird.
Ein Bild kann auch anders eingefügt werden, z.B. über den Pfad zu einem anderen Ordner oder einer anderen Website. Dies sieht dann so aus:
<img src="http://www.funcity.de/images/ostern/ei1.png" border="0" >
Achtung beim Bildeinfügen über eine URL muss beachtet werden, ob dies vom Besitzer der Website auf den der entsprechende Link führt, gestattet ist. Manche Seiten mit Grafiken fordern die Verwendung und bieten von sich aus den entsprechenden "Code" an. Ist dies nicht der Fall, fällt die Verwendung eines Links unter "Traffic-Klau". Denn die Auslieferung des Bildes wird dann von diesem Websitebetreiber bezahlt. Sie bezahlen dann für IHR Bild auf einer anderen Seite und wissen nichts davon!
Wie Bilder und Texte auf der Seite in Position gebracht werden ist hier erklärt:
HTML-Grundlagen
Die einzelnen Elemente: "Tags" |
|
|
HTML ist eine Sprache, mit der man die Struktur eines Textes beschreibt, nicht das konkrete Aussehen. Um kenntlich zu machen, wie ein Text aussehen soll, verwendet HTML sogenannte "TAGs". Grundsätzlich gilt dabei: Jede Text-veränderung muß durch einen "Tag" eröffnet und durch einen anderen wieder geschlossen werden. Die hierfür zuständigen TAGs werden also folgendermaßen verwendet: |
|
| <tag>Text</tag> | Jeder TAG muß in diesen Klammern
(<>)
stehen, der "Schließ-Tag" hat jeweils einen Slash (/) davor. Tags dürfen groß oder klein geschrieben werden: zwischen <body> und <BODY> ist kein Unterschied. Mittlerweile ist aber die kleine Schreibweise die gängige. |
Das Grundgerüst einer HTML-Datei |
|
Jede HTML-Datei wird zwischen den Tags <html> und </html> eingeschlossen. Damit wird mitgeteilt, daß es sich um eine Datei im HTML-Format handelt (ein Browser kann nämlich auch reine Textdateien anzeigen).
|
|
| Beispiel Seite mit Tabelle Beispiel Seite mit Tabelle [3 Spalten in 2 Zeilen] [Kopierst du diesen Quellcode in deine Welcome Datei, siehst du auf der HP den Text in Raumaufteilung.]
|
|
Die gebräuchlichsten HTML-Tags |
|||||
|
<html> </html> Anfang und Ende der HTML-Datei |
keine Repräsentation auf dem Bildschirm | ||||
|
|
|||||
|
<head> </head> Im Kopf wird der Titel definiert, außerdem können andere Informationen, die im Text nicht erscheinen, angegeben werden (Meta-Informationen: Autor, HTML-Standard, Programm, Ort, Zeit) |
keine Repräsentation auf dem Bildschirm | ||||
|
|
|||||
|
<title> </title> Der Titel, den die Seite bekommen soll. |
erscheint in der (meist) blauen Titelleiste | ||||
|
|
|||||
|
<body> </body> Innerhalb des <BODY>-Tags steht der eigentliche Text, der auf der Webseite sichtbar ist. |
das Tag selbst hat keine Repräsentation auf dem Bildschirm | ||||
|
|
|||||
|
Anstelle von body kann z.B. auch <body bgcolor="blue">
stehen. Das erzeugt dann blaue Hintergrundfarbe. Weitere Hintergrundfarben: <body bgcolor="red"> <body bgcolor="green"> <body bgcolor="black"> bgcolor kannst du auch in <table>, <tr>, <td>verwenden. Die Seite kann so unterschiedlich farblich gestaltet werden. |
|||||
|
|
|||||
|
<h1> </h1> Überschriften (headings) (Es gibt in HTML Überschriften von H1 bis H6). |
Überschrift 1Überschrift 3Überschrift 6 |
||||
|
|
|||||
|
<p> </p> Absatz (paragraph) = Zeilenumbruch + Leerzeile. (Das abschließende "</p>"-Element ist nicht unbedingt nötig.) |
Zeile vor dem Absatz Zeile nach dem Absatz |
||||
|
|
|||||
|
<br> Zeilenumbruch (line break) |
Text vor dem Zeilenumbruch. Hier geht es nach dem Zeilenumbruch weiter. |
||||
|
|
|||||
|
<b> </b> fetter Text (bold) |
Fetter Text | ||||
|
|
|||||
|
<i> < /i> kursiver Text (italic) |
Kursiver Text | ||||
|
|
|||||
|
<font size=2> </font> Schriftgröße (proportional zum normalen Text (z.B. -3,+4) oder absolut (z.B. 1,6,5) |
Größe 1 Größe 2 Größe 4 |
||||
|
|
|||||
|
<font color=red>Hier steht der Text</font> |
Rote Schrift Blaue Schrift Grüne Schrift Weiße Schrift Schwarze Schrift Graue Schrift [Schriftfarbe mit Zahlencodierung eingegeben] |
||||
|
|
|||||
|
<hr> horizontale Linie (horizontal rule) über die gesamte Breite der Seite |
|
||||
|
|
|||||
|
<center> </center> zentriert den umschlossenen Inhalt (Text, Bilder, usw.) |
|
||||
|
<img src="URL (Adresse) des Bildes"> |
 |
||||
|
|
|||||
|
<a href="URL des Zieldokuments">Text</a> Links auf andere Dokumente/Dateien Beispiel: <a href="http://www.funcity.de>funcity</a> oder <a href="welcome.html>Startseite</a> |
funcity | ||||
|
|
|||||
|
Numerierte Liste
(ordered list) mit numerierten Listeneinträgen (list item) <ol> <li>Erster Eintrag</li> <li>Zweiter Eintrag</li> </ol> |
|
||||
|
|
|||||
|
Unnumerierte Liste (unordered list) mit nicht numerierten Listeneinträgen (list item) <ul> <li>Erster Eintrag</li> <li>Zweiter Eintrag</li> </ul> |
|
||||
|
|
|||||
|
ACHTUNG: Umlaute und ß sollten im HTML-Text anders geschrieben werden:
ä = ä ö = ö ü = ü ß = ß |
|||||